지난 7일 등촌동에 있는 한국정보문화진흥원에서 한국웹접근성그룹인 KWAG에서 진행하는 13회 워크샵이 진행되었습니다. 9월에도 세미나를 2개나 신청했다가 업무가 바빠서 참가를 못했었기에 이번에도 고민하다가 일단 신청해놓고 눈치살피다가 다행히도 갈 수 있게 되어 잽싸게 참석을 했습니다.

Web Accessibility: Progress, Resources, and Future Challenges - Judy Brewer (W3C WAI 의장)
첫 세션은 WAI(Web Accessibility Initiative)의 의장을 역인하고 있는 Judy Brewer의 세션이었습니다. 웹접근성에서 중요한 점은 한가지 특정장애가 아닌 여러가지 장애를 가진 사람들에게 영향을 미칠 수 있다는 것입니다. W3C 웹접근성 가이드라인(Web Content Accessibility Guidelines (WCAG) 2.0 - 워캑이라고 읽습니다.)을 준수하면 이 모든 것을 해결할 수 있으며 아래의 원리도 모두 적용할 수 있습니다.
웹컨텐츠 접근성의 원리
- 인신의 용이성(Perceivable) - 컨텐츠가 인식되기에 용의해야 하며 모든 사용자가 동등한 수준의 정보를 얻을 수 있어야 합니다. 이미지는 대체 텍스트가 필요하고 미디어는 캡션등이 제공되어야 합니다. 또한 사용자들이 쉽게 컨텐츠를 인식하도록 배경색등도 고려되어야 합니다.
- 운용의 용이성(Operable) - 사용자가 마우스, 키보드 혹은 머리나 몸을 이용한다고 하더라도 페이지를 조작할 수 있어야 하며 네비게이션을 수월하게 할 수 있어야 합니다. Form을 작성할 때는 충분한 시간을 사용자에게 제공해 주어야 합니다.
- 이해하기 쉬워야 합니다.(Understandable) - 가독성도 높여야 하며 컨텐츠의 내용도 너무 어렵지 않게 구성되어야 합니다. 디자인에 일관성을 유지하게 되면 사용자들이 예측할 수 있기 때문데 접근성을 더 좋게 할 수 있으면 Form을 작성할때는 시기적절하게 추가정보를 제공해 주어야 합니다.
- 견고성(Robust) - 장애인들이 사용하는 장비들(스크린리더, 음성인식, 눈으로 조작하는 장비 등)과 잘 호환될 수 있어야 합니다.
WAI(웨이)는 W3C의 일부로써 웹접근성에 대한 기반을 마련하는 것이 주활동입니다. W3C에서 새로운 표준을 만들 때마다 WAI가 함께 참여해서 접근성에 대한 검토를 하게 됩니다. 몇년전에 HTML 4.01과 CSS에 대한 접근성 검토를 하였고 HTML5에도 참여하고 있는데 현재 일부 접근성과 관련된 수정되어야 할 부분이 있어서 아직 확정되지 않은 상태입니다. 또한 웹사이트의 접근성을 체크하기 위한 툴을 개발하고 있으며 한국에서도 NIA가 한국어툴을 제공(찾아보니 현재 최신버전은 K-WAH 3.0이더군요.)하고 있는 것으로 알고 있습니다. WAI는 작업을 할 때 항상 많은 사람의 참여를 기다리고 있으며 누구나 참여할 수 있습니다.
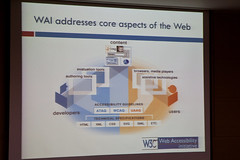
웹접근성관련한 지침에는 ATAG, WCAG, UAAG가 있습니다. 이 3가지를 모두 적용해야 합니다.
ATAG(Authoring Tool Accessibility Guidelines)는 저작툴에 대한 접근성을 위한 지침입니다. 소프트웨어 개발자들을 대상으로 하고 있으며 어떻게 하면 접근성이 있는 소프트웨어를 만들수 있는가를 위한 것입니다. 오쏘링툴을 선택할 때 ATAG가 적용된 제품을 선택하면 접근성있는 웹사이트를 제작하는데 도움을 받을수 있고 2.0은 현재 Last Call Working Draft상태입니다. HTML에디터, CMS, 블로깅툴, 위키 소프트웨어가 모두 오쏘링툴에 포함됩니다. WCAG(Web Content Accessibility Guidelines)은 웹사이트 컨텐츠의 접근성에 대한 가이드라인을 제공하고 있으며 UAAG(User Agent Accessibility Guidelines)는 방문자와 사용자들을 위한 것으로 사용자들의 웹브라우저 같은 툴에 대한 가이드라인입니다.
올해 WCAG 2.0이 완성되었습니다. 아직 사용하고 있지 않다면 꼭 사용하기를 권하며 이 지침을 따르면 접근성을 상당히 향상시킬 수 있습니다. 1.0때에 비해서 접근성부분에서 많이 발전하였습니다. HTML, CSS등 많은 기술에 적용할 수 있으면 W3C의 표준기술들은 물론 표준이 아닌 실버라이트나 PDF등에도 적용할 수 있습니다. 더군다나 2.0에서는 개발자들에게 많은 여지를 주고 있기 때문에 개발자들이 탄력적으로 쉽게 적용할 수 있습니다. 현재 샘플코드등의 라이브러리를 확보하려고 계속 노력하고 있습니다.
WAI-ARIA(Accessible Rich Internet Applications)는 Ajax나 DHTML등을 사용할때 스트립팅에 대해서 많은 더움을 받을 수 있습니다. 다이나믹한 웹사이트는 접근성을 확보하기가 더 어렵기 때문에 WAI-ARIA는 유용하며 이는 가이드라인이 아닌 테크닉에 대한 것이기 때문에 WAI-ARIA를 적용하면 WCAG을 따르는데도 도움이 됩니다.
Q&A
1. 웹접근성과 유니버셜 디자인은 어떻게 다른가?
웹접근성이 결국은 유니버셜 디자인 중의 하나가 아닌가 생각합니다. 웹 접근성에 대한 접근이 비단 장애인뿐만 아니라 모두를 위한 것이기 때문입니다. 몇몇사람들은 이를 오해해서 특정 장애를 위해서 따로 사이트를 만들면 되지 않겠냐고 주장하지만 이는 어떤 장래를 가진 사람이 있는지 파악하기도 어렵고 컨텐츠를 업데이트해주는데도 문제가 있습니다. 가장 좋은 방법은 하나의 웹사이트를 접근성을 향상시켜 구축하는 것입니다.
2. WCAG 2.0을 제정할 때 가장 어려웠던 점은 무엇입니까?
가장 좋았던 점을 먼저 말하자면 전 세계에서 많은 사람이 오랫동안 함께 참여해서 2.0이 제정되었다는 것입니다. 어려웠던 점은 WCAG 2.0이 기술중립성을 갖도록 만드는 것이었습니다. 가장위에 원칙을 두고 그 아래 지침을 두고 그 아래 세부적인 내용을 두어 많은 곳에 적용이 될 수 있도록 하였습니다. 기술중립성이라는 것은 어떤 기술이든 적용할 수 있게 했다는 것이고 미래를 생각하며 만들었습니다.
3. 접근성과 사용성의 차이와 기준에 대해서...
웹접근성은 구체적으로 장애인들이 웹사이트를 사용하도록 한다는 것이고 사용성이라는 것은 좀더 일반적인 개념이라고 할 수 있습니다. 물론 둘 사이에 중복되는 부분이 있습니다.
4. 외부에서 한국의 접근성 정책과 수준에 대한 생각은 어떠합니까?
한국에서 많은 활동이 진행되고 있다는 것은 고무적인 일이라고 할 수 있으며 정책이나 교육들이 점점 늘어가고 있는 것으로 알고 있습니다. 하지만 앞으로 발전되어야 할 부분이 더 많다는 것을 들었고 민간이나 기업들에 더 많은 보급이 필요한 것으로 알고 있습니다.
Judy Brewer의 발표자료는 웹접근성 연구소에 올라와 있습니다.
저도 모르고 갔지만 Judy Brewer도 장애를 가진 사람이었습니다. 광과민성 발작때문에 세미나중에 플래시촬영이 금지가 되었으며 휠체어에 앉은채 진행이 되었습니다. 편견을 가지려는 것은 아니지만 장애를 가진 사람이 직접 접근성에 대한 활동을 한다는 것이 그것도 WAI의 의장직을 맡고 있다는 것이 꽤 인상적이었습니다. 훨씬 가치있고 실질적인 효과가 있으리라고 생각합니다.(국내에서는 이런 부분에서는 참 아쉽기만 합니다. 사람들의 활동이 아쉽다기 보다는 사회구조상 장애인들이 중요한 위치에 올라설 기반이 부족하다고 생각중입니다.)
아무래도 WAI 의장의 세션이었기 때문에 테크니컬적이지 않음에도 저에게는 상당히 유용한 세션이었습니다. 웹접근성에 대한 개념과 태도도 아주 명확했으며 그동안 막연히만 알고 있던 부분도 많이 정리가 되었습니다. 사실 저는 웹접근성을 장애인에 대한 문제가 아닌 웹의 보편성의 문제라고만 생각하고 있었는데 이부분은 제가 좀 오해하고 있었던것 같았습니다.(이부분은 진보넷의 "웹 접근성 국제 세미나, 2010"에서 이뤄진 댓글들을 보면 꽤 많은 도움이 된다고 생각합니다.) 그동안 웹표준뿐만 아니라 웹접근성에도 많은 관심을 가지고 지지하고 있었지만 세부적인 부분에 대해서는 많이 알지 못했는데 많은 동기부여가 되는 시간이었습니다.
아무래도 WAI 의장의 세션이었기 때문에 테크니컬적이지 않음에도 저에게는 상당히 유용한 세션이었습니다. 웹접근성에 대한 개념과 태도도 아주 명확했으며 그동안 막연히만 알고 있던 부분도 많이 정리가 되었습니다. 사실 저는 웹접근성을 장애인에 대한 문제가 아닌 웹의 보편성의 문제라고만 생각하고 있었는데 이부분은 제가 좀 오해하고 있었던것 같았습니다.(이부분은 진보넷의 "웹 접근성 국제 세미나, 2010"에서 이뤄진 댓글들을 보면 꽤 많은 도움이 된다고 생각합니다.) 그동안 웹표준뿐만 아니라 웹접근성에도 많은 관심을 가지고 지지하고 있었지만 세부적인 부분에 대해서는 많이 알지 못했는데 많은 동기부여가 되는 시간이었습니다.
Section 508 and the ICT Refresh of the 508 Standard - Timothy Creagan
Timothy Creagan은 미국 접근성위원회에서 재활법 508조에 대한 담당자입니다. 재활법 508조는 그전의 10년전 쯤에 제정된 255조가 많은 시간이 지나면서 환경이 달라졌기 때문에 새로 개정한 것입니다. 2001년에는 사용자들이 직접 애플리케이션을 가지고 있었고 각 기기들은 한가지 기능만 가지고 있었는데 이제는 많이 달라졌고 카테고리도 다양해 졌기 때문에 미정부에 납품하는 전자제품들 조달에 대한 새로운 508법이 제정되었다고 합니다. 508에 대한 제안을 하고 이를 공청회등을 통해 대중에게 검증을 받은뒤에 올초에야 마무리가 되었습니다. 이 작업은 WCAG과 조화를 이루었기 때문에 WCAG 2.0을 준수하면 재활법 508을 준수할 수 있습니다.
Timothy Creagan의 발표자료는 웹접근성 연구소에 올라와 있습니다.
웹접근성은 기업들의 입장에서는 동기부여를 강제하기가 어려운 점이 있기 때문에 관련 법 제정은 정말 중요한 부분이라고 생각하고 있습니다. 그럼에도 아무래도 법적인 얘기를 였기에 약간은 지루했습니다. ㅎㅎ




댓글 없음:
댓글 쓰기